The theme is coupled with some plugins that are required / recommended to extend its functionality. Distributing functionality within plugins is a recommended best practise as it helps in reusability of content even when the theme is switched to a different one. For example the sliders and content in the page builder will continue to work even if you switch themes as long as you have the plugins active. Here are the instructions on how you need to install and activate the plugins after Installing and Activating the Theme. Please follow the steps –
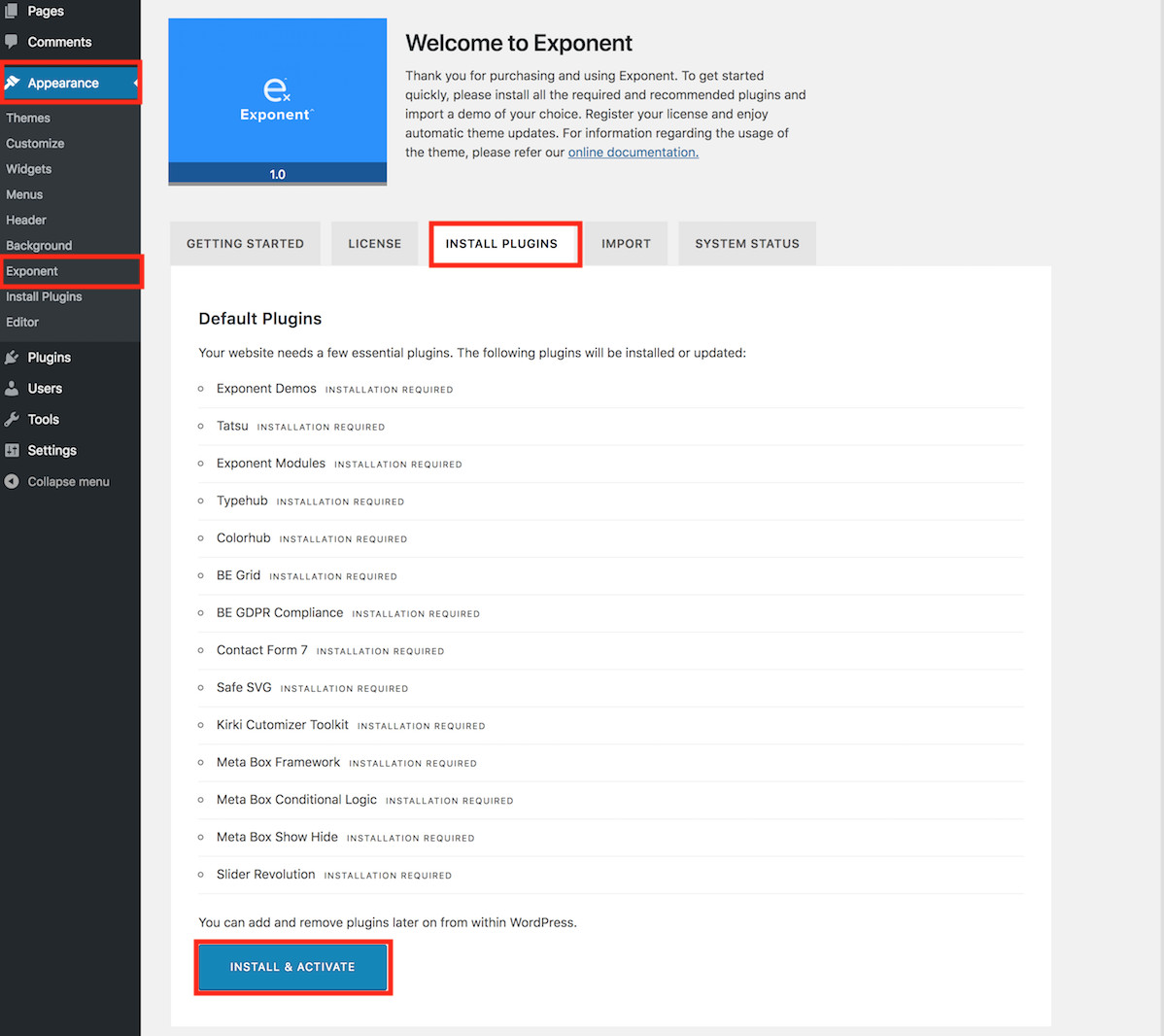
As soon as you install and activate the theme, you will be directed to the Exponent Welcome Screen. Navigate to the Install Plugins Tab and Click on the Install and Activate Plugins. Please refer the screenshots below. Wait for a couple of minutes until the process completes. Installation of certain plugins can take more time than others, do not refresh the page if you see the loader for a while.


While importing the Included Plugins, it is likely that the activation of Slider Revolution plugin could take a while, or might result in AJAX ERROR. If you do not require this plugin in your site, you can continue the next step of Importing the demo contents. The plugin can alternatively be activated from the Plugins screen under PLUGINS > ALL PLUGINS.
There are number of functionalities that definitely have to fall into plugin territory as mandated by WordPress guidelines. These best practices are now being forced by Envato as well in order for a theme to be approved in the marketplace (https://help.author.envato.com/hc/en-us/articles/360000481223-WordPress-Theme-Plugin-Requirements#h_121074620161522301832182 ). Shortcodes should go into plugins. Meta Boxes should go into plugins. Custom Post Types & Widgets need to be in plugins. This is because, a theme’s purpose is to handle just the presentation and any thing that holds user generated content should go into plugins. This way, even when you switch themes, you retain your content. For example if you switch to a different theme at a later point in time, you can still have Tatsu activated and ensure that the pages that you had created earlier continue to be displayed in your front end. If this functionality was packed into the theme, your content would be displayed as gibberish shortcode. We also use popular 3rd party frameworks for things like Meta boxes and Customizer. If they were packed into the theme, we would have to manually update them everytime the framework releases an update, whereas if they are included as required plugins, you simply install them from the WordPress repository, you get all the bug fixes and feature updates without waiting for us to do it manually.
If you are wondering if these plugins actually make your site bulky then do not worry. It’s actually the contrary. We use fragmentation to make the theme lighter. By splitting functionality into plugins, you can choose which functionality you want. Say you don’t use a Slider, you can deactivate and remove the Slider Revolution Plugin. If you don’t cater to an european audience, you don’t need the BE GDPR plugin. If you don’t use Portfolio’s, you can remove the BE Portfolio post plugin. Once you are done with the Import process, you can remove the Oshine Core plugin. If all the functionality was baked into the theme, it would only make the theme heavier and you are forced to load all the code. It also bloats the code base making it difficult to manage. Whereas, when we have a number of smaller plugins, we can patch issues and release updates swiftly. It also allows us to reuse functionality across themes. For example, we have built separate plugins for Typography and Colors, that we use in all our themes.
If your are unable to install and activate the plugins via dashboard as mentioned above, it is likely that your server does not have cURL installed for php. In which case, you can contact your hosting provider to check if they can support it. Alternatively, you can install the plugins manually by following the steps below.