Navigate to APPEARANCE > CUSTOMISE > BLOG SETTINGS > INDIVIDUAL POST to edit the styles and settings of the Individual Post page.



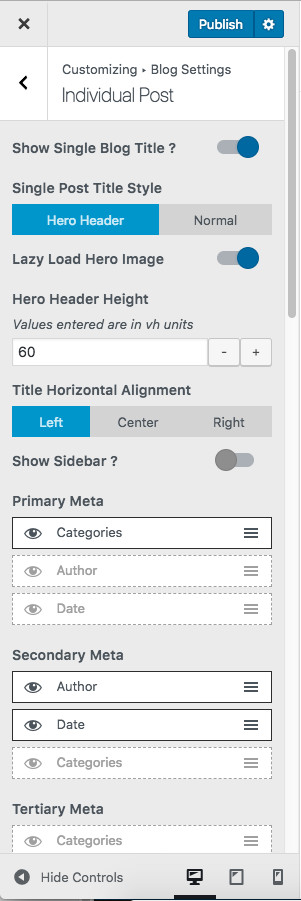
Option to Enable or Disable the Post Title in the Singe Blog Post Page.
We have 2 options to show case the Post Title. Hero Header option, will pull the Featured Image of the Blog Post in the Hero section and the Title and Meta information will be displayed over the Featured Image.
Enable this to lazy load the Hero section Image in the Single post page. This is a conditional field and will be seen only if the Title Style is set as Hero Header.
Height of the Hero Header in the Single Post Page in vh (view port height). This is a conditional field and will be seen only if the Title Style is set as Hero Header.
This options lets you choose the alignment of the blog title. Default option is Left.
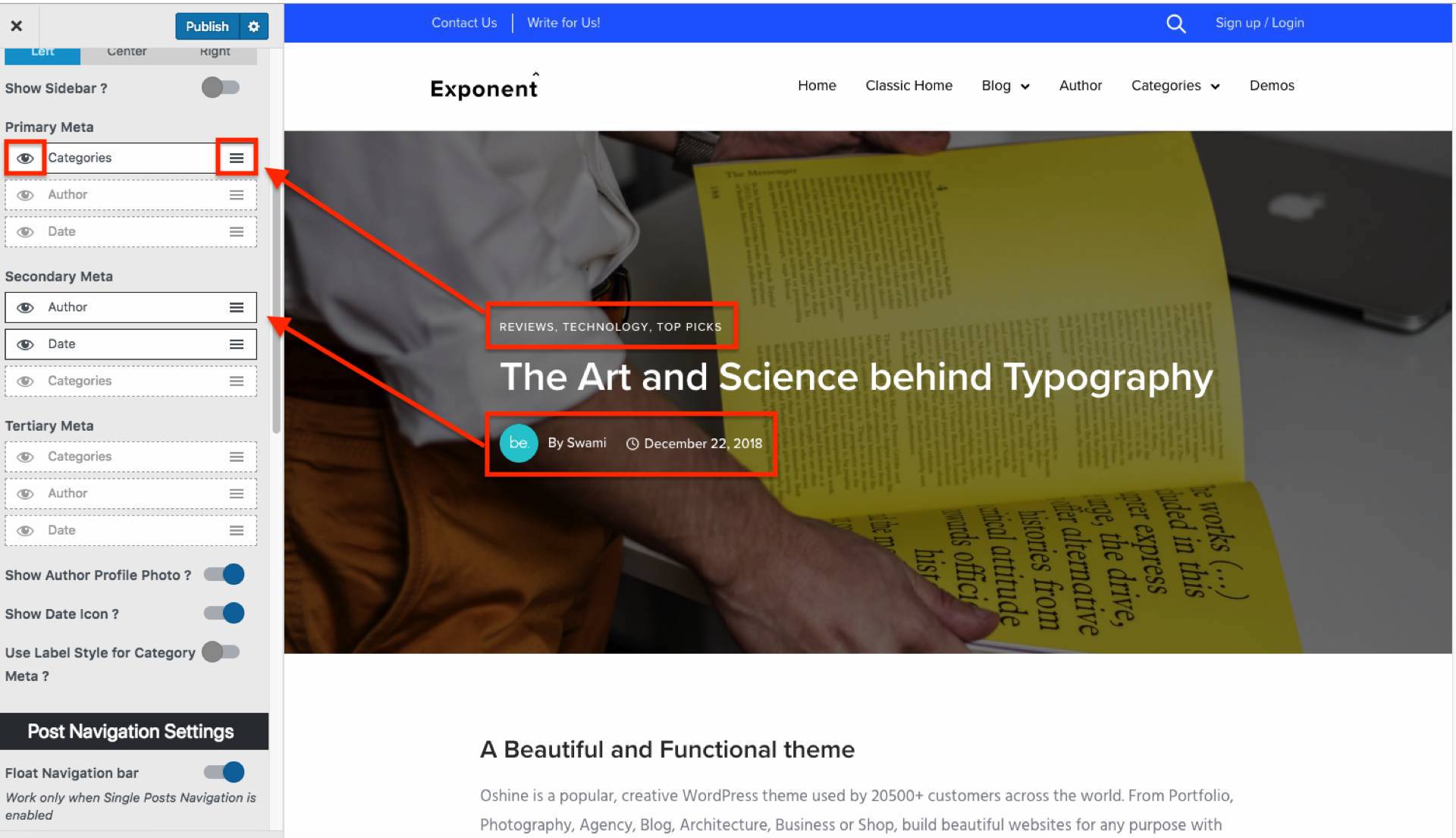
This option is present to define the placement of the Meta Information in your Single Posts Page. We have provided 3 Meta positions and 3 Meta information that can be used. Simply click on “eye” icon to enable / disable the Meta visibility. You can use the drag handle to reorder the Meta information.

Enable this option to have the Author Image shown along with author name in the Meta setting.
Enable this option to have the Date Icon shown along with Date in the Meta setting.
Enable this option to display Category Meta in Label Style.
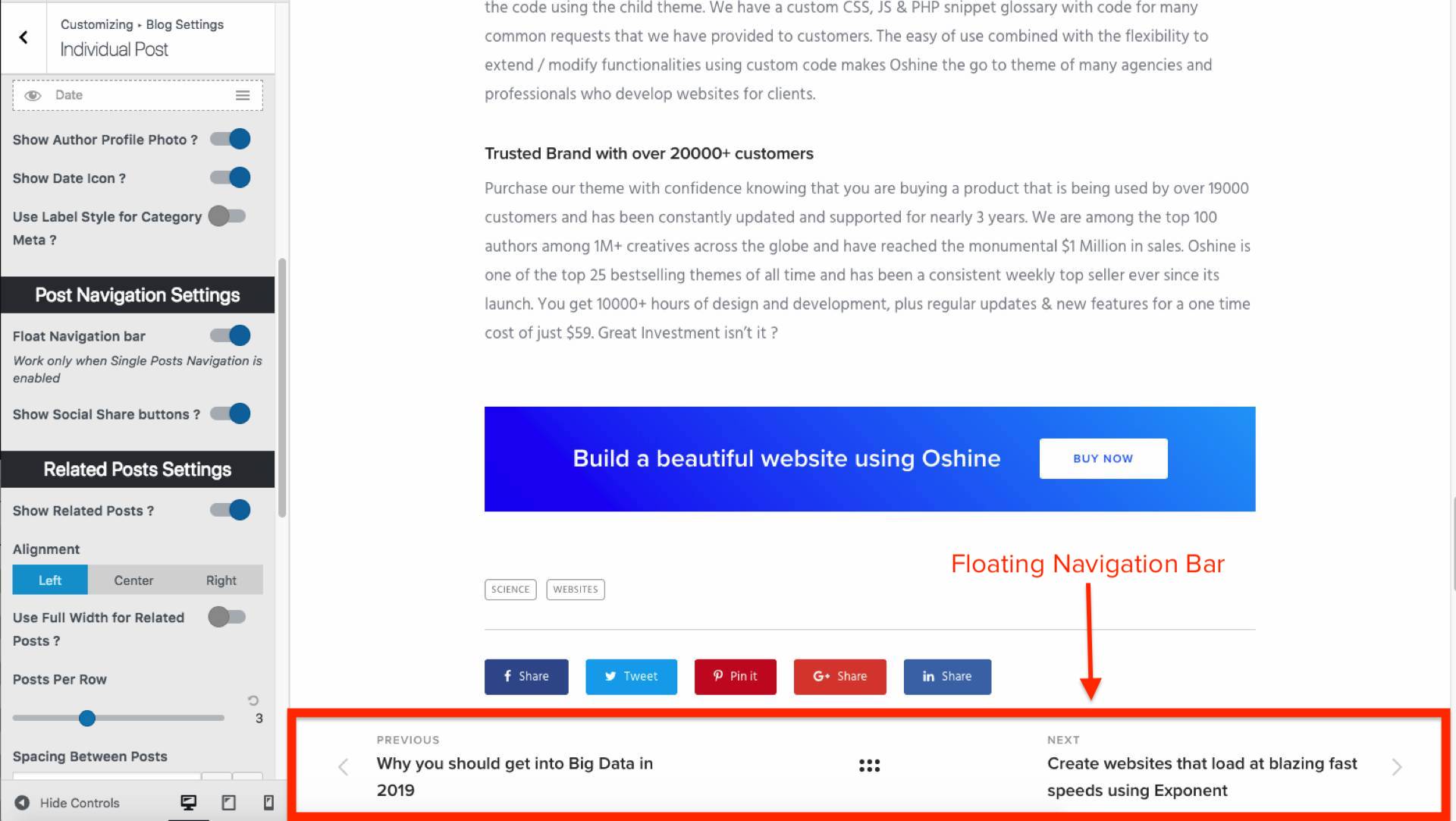
Enabling this option will show the social media button to share the post. The button group will be display just above the author’s note.
By default every Single Post will have Navigation Bar at the bottom of the page. The navigation bar will have links to the Next and Previous Posts. Enabling this option will set the Navigation Bar to float as your scroll past the post content.

Enabling this option will show the social media button to share the post. The button group will be display just above the author’s note.
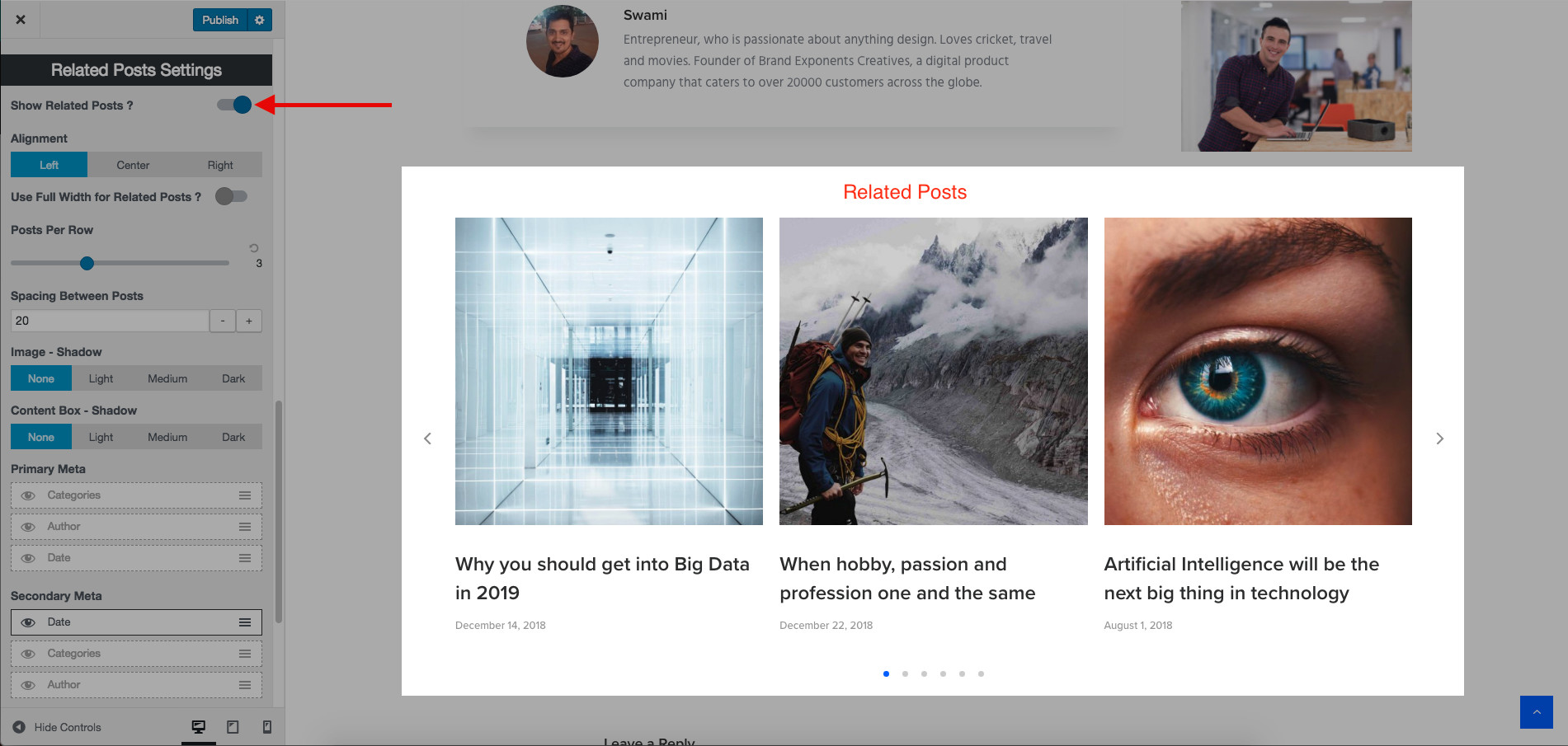
Enabling this option will show the related post to the current viewing post just above comments.

This option will affect the alignment of the title and contents in the Related Posts section.
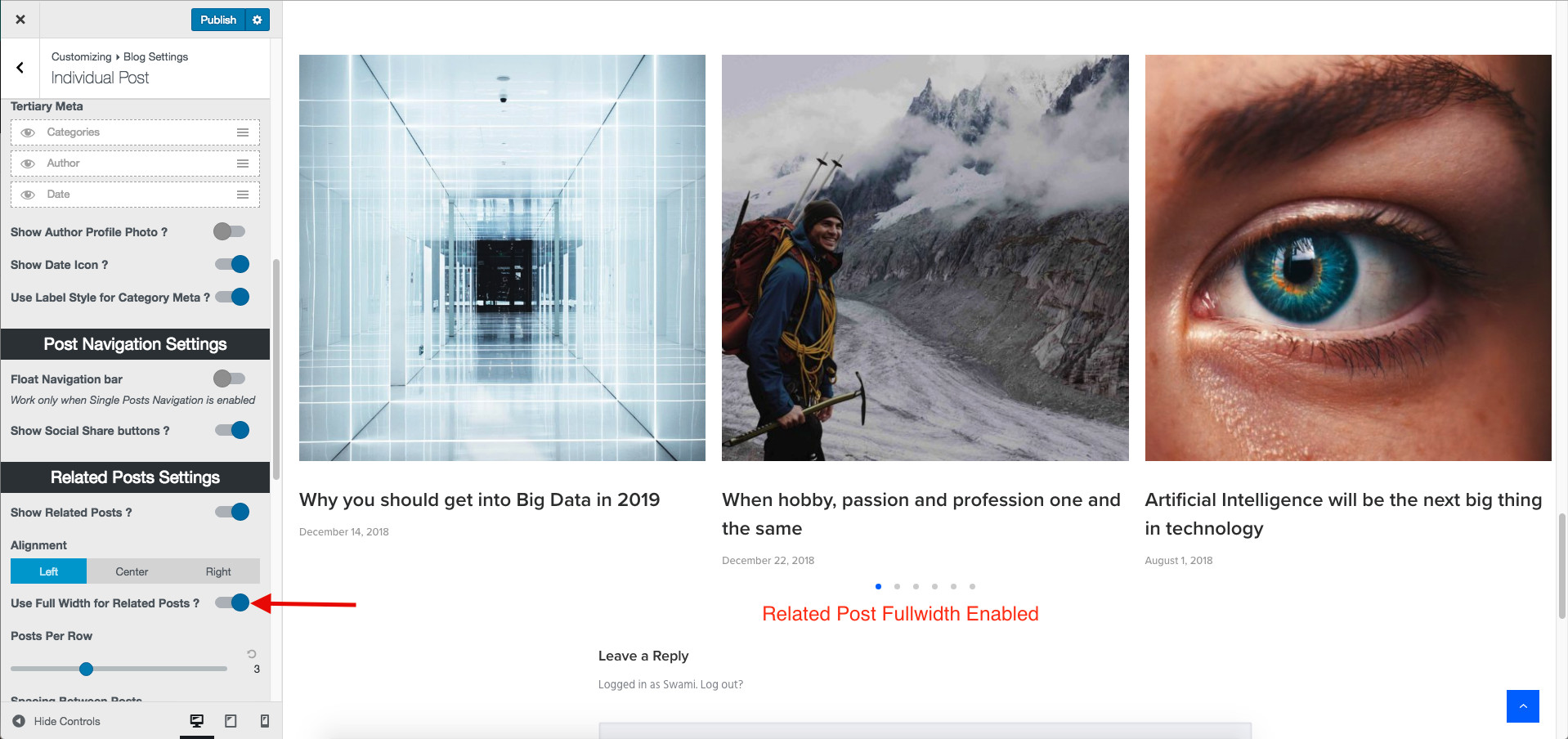
Enabling this option will set the Recent Posts grid to occupy the Full Width of the Screen.

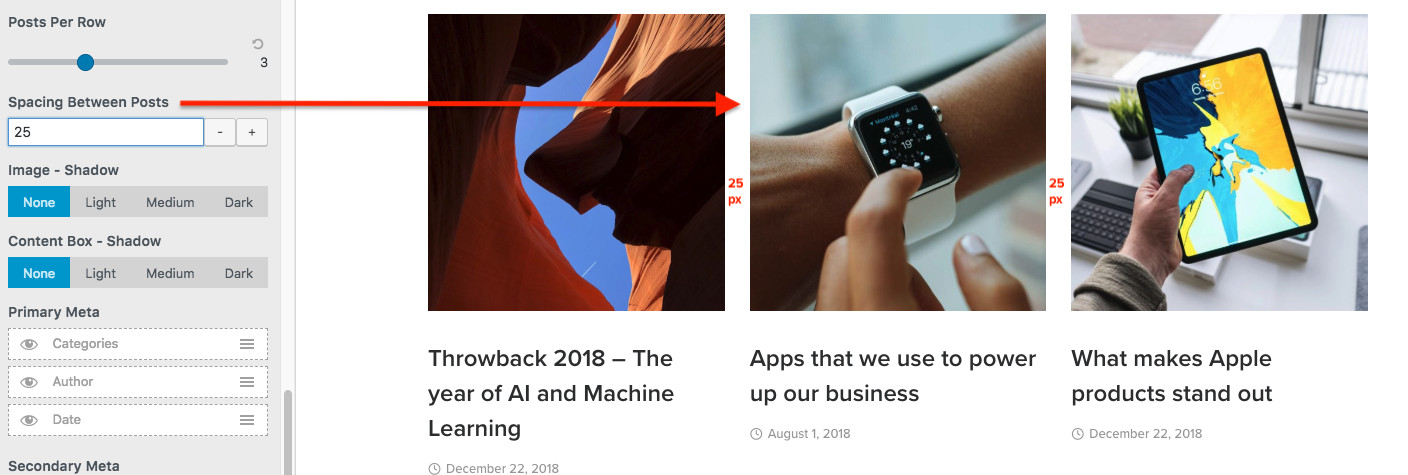
Option to set the Number of Items per row in the Related Posts section.
Option to set the space between each post in the Related Posts section.

Option to set Shadow for the Featured image of a Blog Post in the Related Posts section.
Option to set Shadow for the Contend of of a Blog Post in the Related Posts section.
This option is present to define the placement of the Meta Information in the related Posts Section. We have provided 3 Meta positions and 3 Meta information that can be used. Simply click on “eye” icon to enable / disable the Meta visibility. You can use the drag handle to reorder the Meta information.
Enable this option to have the Author Image shown along with author name in the Meta setting.
Enable this option to have the Date Icon shown along with Date in the Meta setting.
Enable this option to display Category Meta in Label Style.