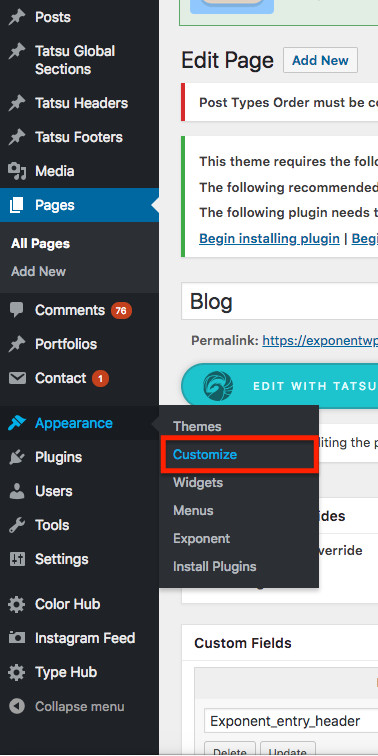
Navigate to APPEARANCE > CUSTOMISE > BLOG SETTINGS > POST ARCHIVE to edit the styles and settings of the Post Archive page.



We have 7 different Blog Styles available. This includes both Grid and List styles. You can choose the style of your Post Archive page here.

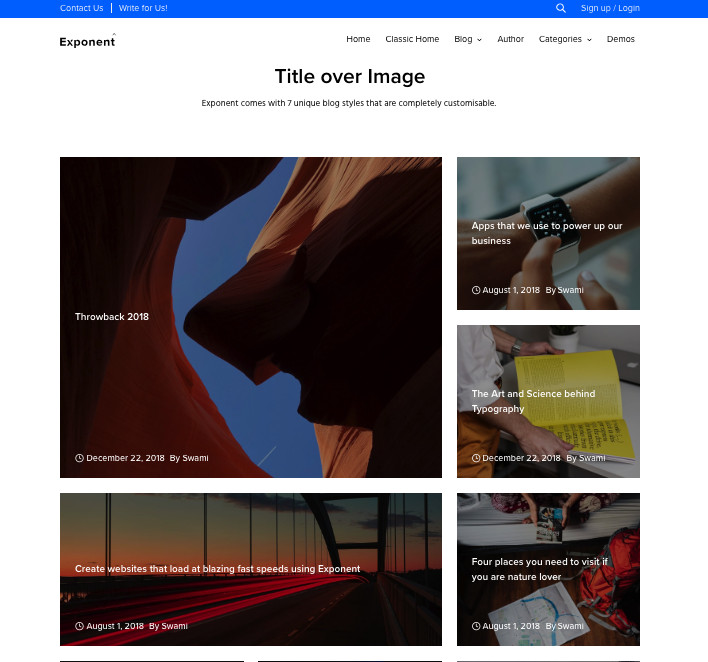
STYLE 1

STYLE 3

STYLE 5

STYLE 2

STYLE 4

STYLE 6

STYLE 7
Enabling this option will pull the Featured Image of the Posts Post in its original aspect ratio, without cropping. This is a Conditional Field. This option is relevant and applicable only for “Style 1” and “Style 4” blog styles.
This option is present to enable Sidebar on your Posts Page.
An option to choose the position of the sidebar to be either on the right or left of the Posts Page. This is a Conditional Field. This option is relevant and applicable Sidebar is enabled.
Option to enable or disable the sticky sidebar. A Sticky Sidebar will float as you scroll thorough the contents of the page. This option is relevant and applicable Sidebar is enabled.
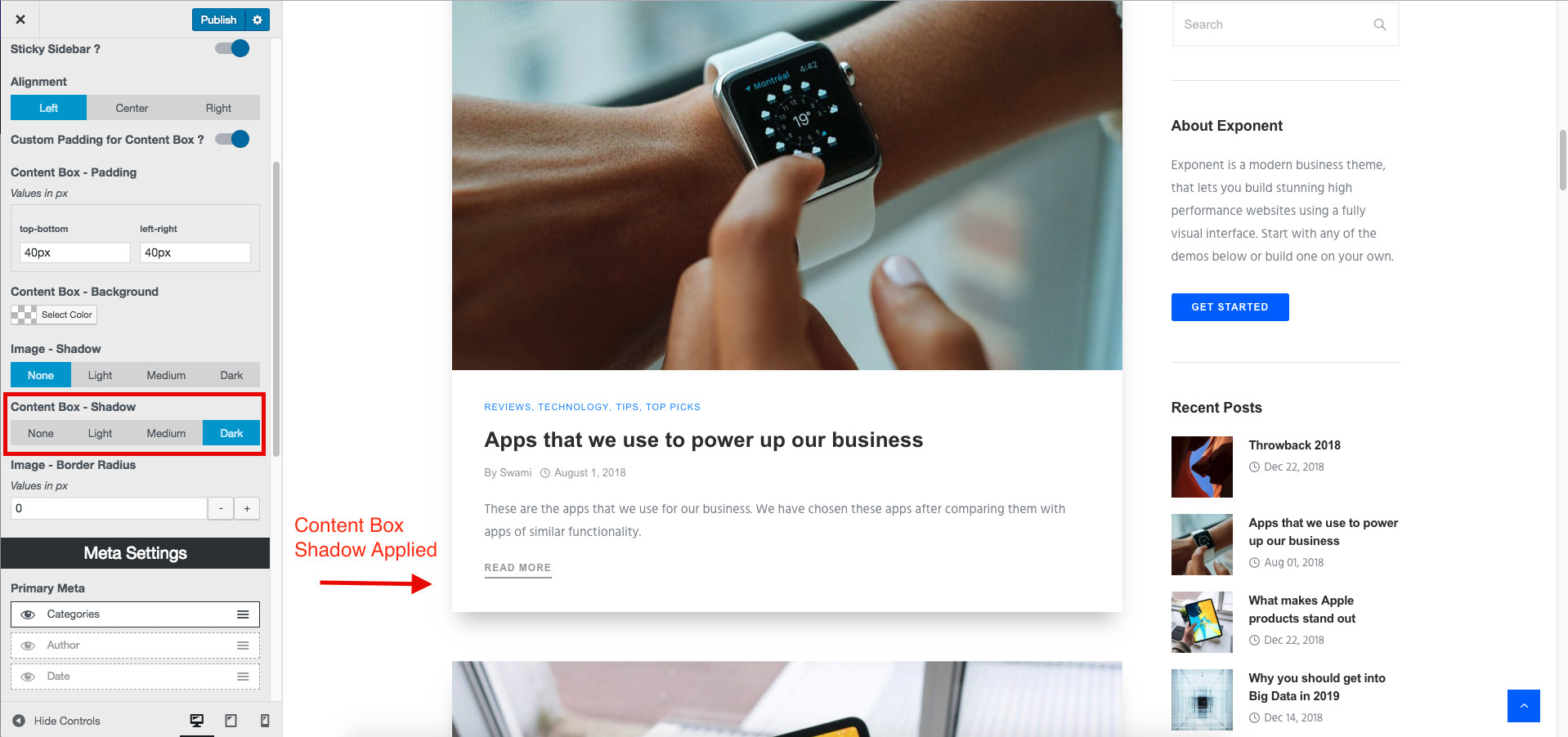
This option is to set the alignment of the content in the Posts page. The default option is Left.
Enable this option to set different padding values around the contents of a post in the Posts Page.
This option is to choose the background color of the content box.
Option to set Shadow for the Featured image of a Blog Post in the Posts Archive Page.

Option to set Shadow for the Contend of of a Blog Post in the Posts Archive Page.

This option will set a radius value (in pixels) on the Featured Image of the Blog Post
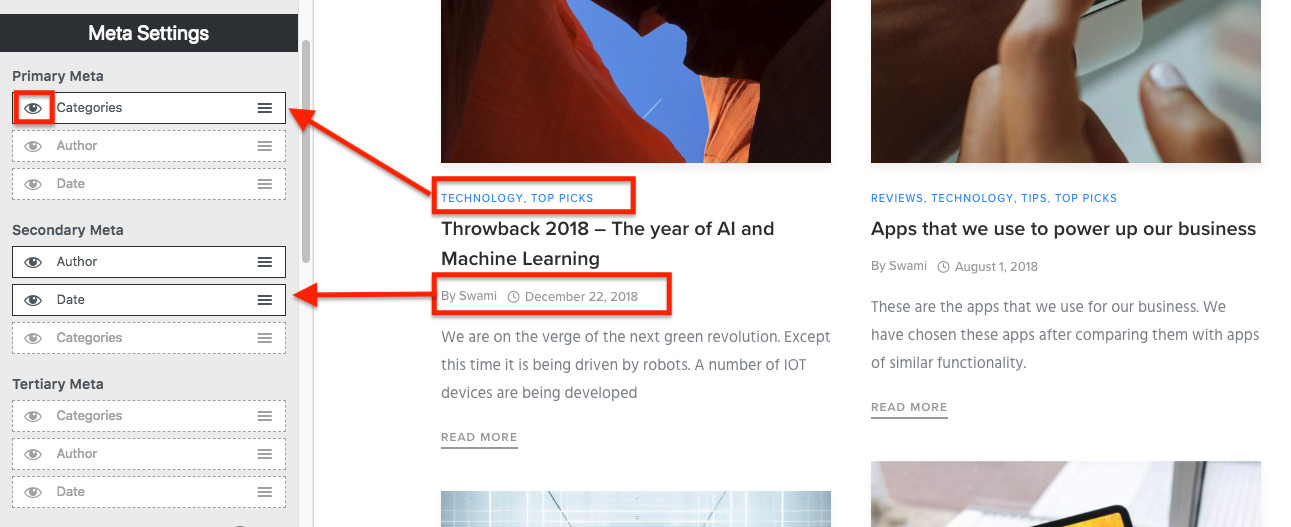
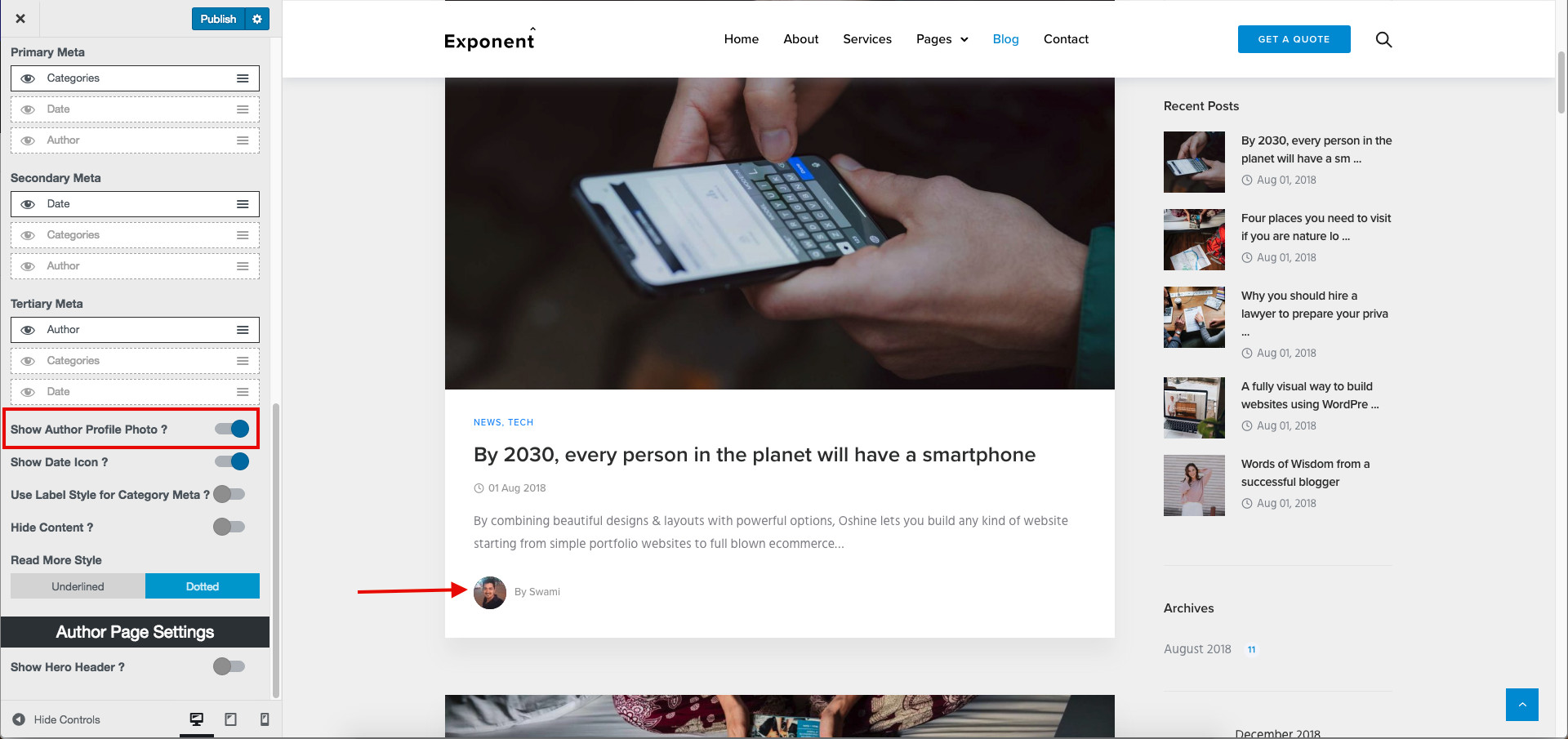
This option is present to define the placement of the Meta Information in your Posts Page. We have provided 3 Meta positions and 3 Meta information that can be used. Simply click on “eye” icon to enable / disable the Meta visibility. You can use the drag handle to reorder the Meta information.

Enable this option to have the Author Image shown along with author name in the Meta setting.

Enable this option to have the Date Icon shown along with Date in the Meta setting.
Enable this option to display Category Meta in Label Style.

Enable this option to hide the content of Blog posts.
You can choose from 2 different styles of Read More buttons present.
We have 5 Grid Style layouts. The grid styles include – Style 2, Style 3, Style 5, Style 6 and Style 7. The Style can be changed using the option present in the same panel. (Explained above). The below settings are relevant to these Grid Style Blogs.
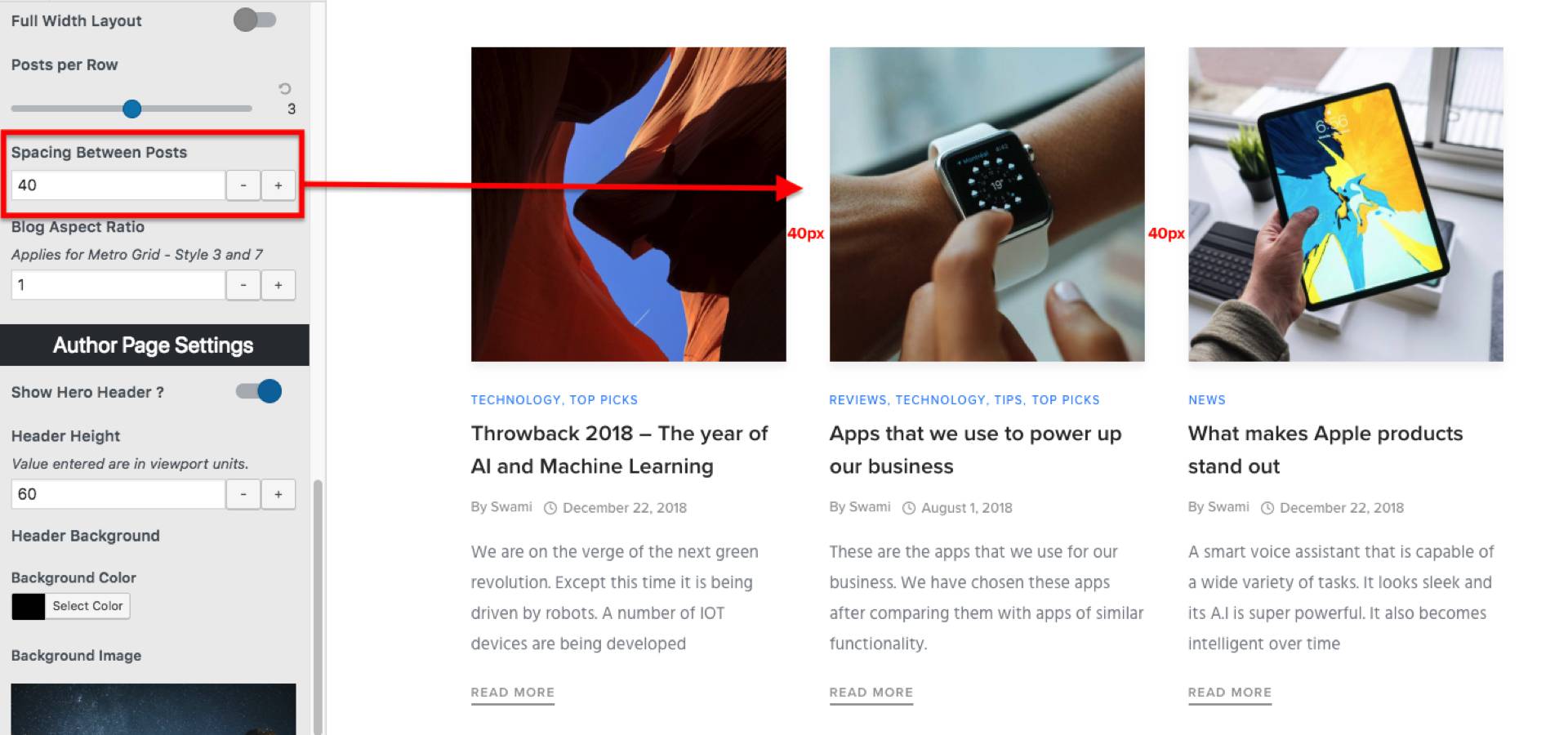
Enabling this will layout the Blog Grid to occupy the entire width of the Posts page.
Set the number of items per row in the Blog Grid.
Option to set the space between each post in the Posts Page.

Set the aspect ratio of Blog Grid Styles 3 and 7 using this option.