Typehub plugin is used to control the typography of various elements across the site. Navigate to the Typehub screen on your wordpress dashboard to modify the Font settings. In this article we will explain each aspect of the plugin and how you can effectively use them for building your website.

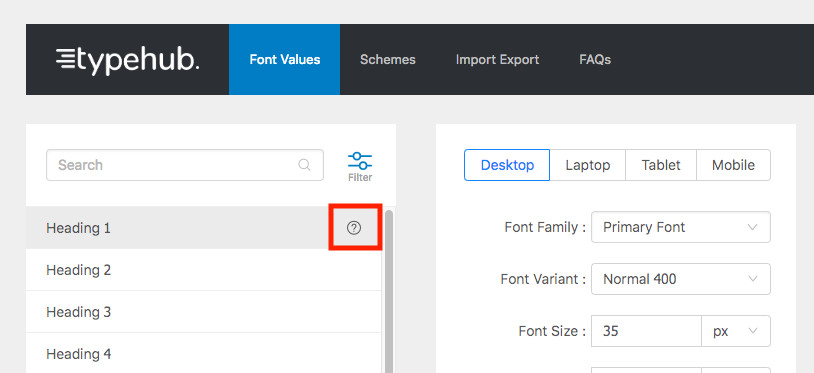
This is the main tab in which you have to change the font values of different elements in the site. Click on the “?” icon beside the Label in the “Font Values” screen to see a preview of the corresponding setting.

A font scheme is just an alias for a font family, which you can assign to a group of fields that may use the same font. For example: If all the headings in your website, use the same font family, just save the font as a scheme and assign the scheme as the font family value for the individual fields. If you want to change the font of all the headings at a later point in time, you don’t have to edit each field individually. All you have to do is to edit the font scheme.
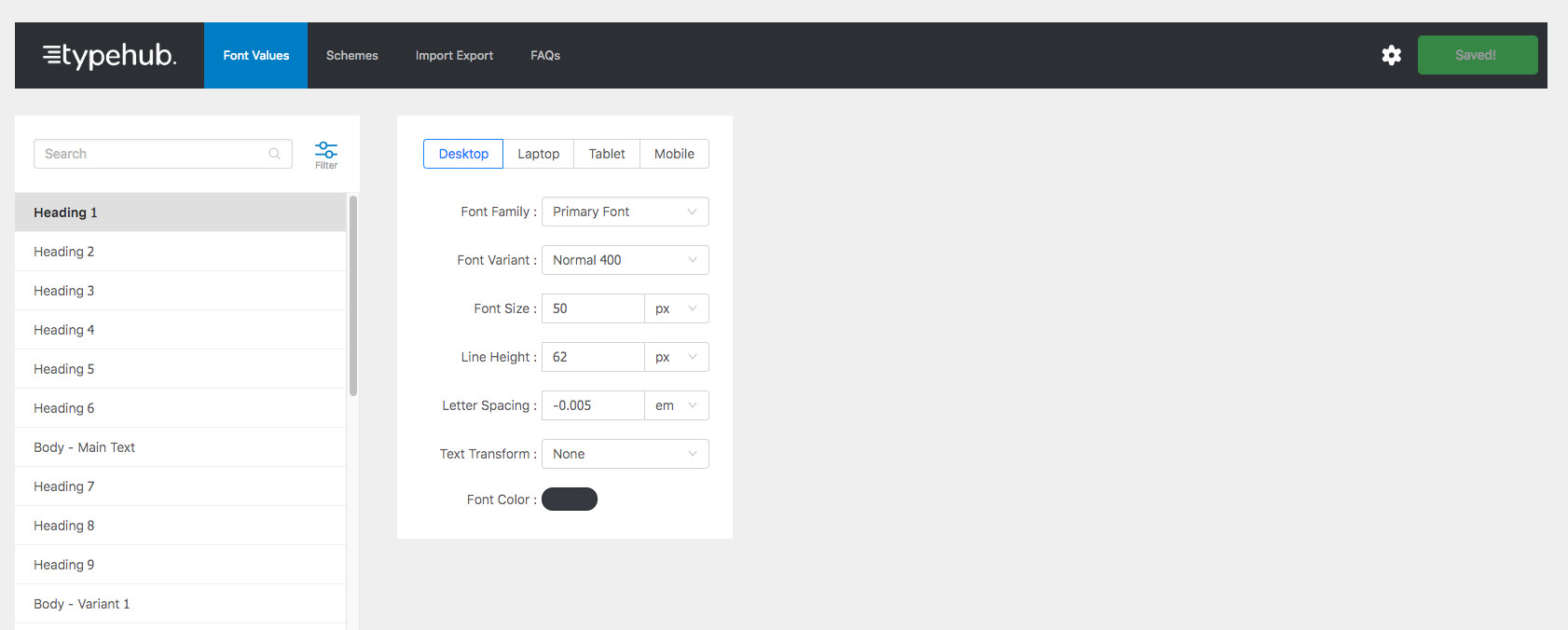
Desktops – Screen size > 1377px.
Laptops – Screen size between 1024px – 1377px
Tablets – Screen size 768px – 1024px
Mobile – Screen size < 768px.
Devices are classified based on screen resolutions and not the actual device. So an actual laptop with a screen resolution of 1920px would still use the desktop values.
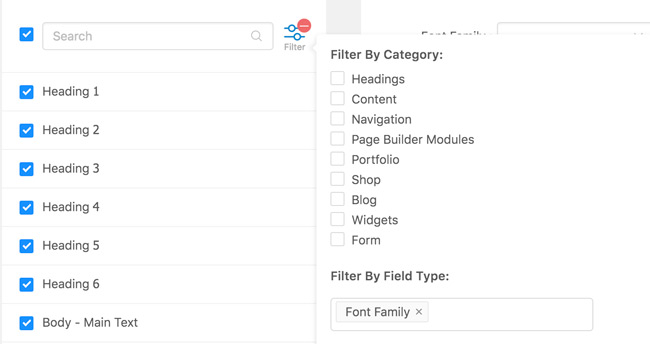
You can multi select and edit fields as long as they have the same properties. So you have to filter the items based on fields types, for ex: filter by font-family and subsequently you will be able to select and edit all the fields that have this property.

In Typehub 2.0, we have added provision in the plugin to upload custom fonts. Follow the simple steps below to generate and upload your custom fonts.
To add a custom font, simply register the font using the “typehub_register_font” hook. A sample code that you can add to the functions.php file of your child theme, is shown below.
add_action( 'typehub_register_font', 'my_typehub_custom_font' );
function my_typehub_custom_font() {
$font = array(
'name' => 'CUSTOM FONT NAME',
'src' => get_stylesheet_directory_uri().'/fonts/fonts.css', // URL of your font's stylesheet. Assuming its inside the fonts folder of your child or main theme
'variants' => array(
'300' => 'Light',
'400' => 'Normal',
'500' => 'Medium',
'700' => 'Heavy'
)
);
typehub_register_font( $font );
}
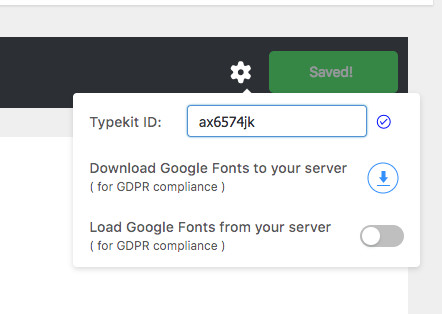
Use the settings Icon in the Top Right corner to add your Type Kit Id and Save the settings. You will then be able to use your Type Kit Fonts.
Use the settings Icon in the Top Right corner to download the google fonts that are used to your local server. Any new fonts added / changed can be downloaded once you have SAVED the typehub Settings.