Tatsu is a live, front-end, fully visual page builder, that is fast and fluid. You can edit your pages with live preview of your changes and get to see your results as you build. The fundamental blocks of Tatsu are Sections, Row, Column and Modules. We will be explaining how Tatsu is structured and the various controls and options that are present.
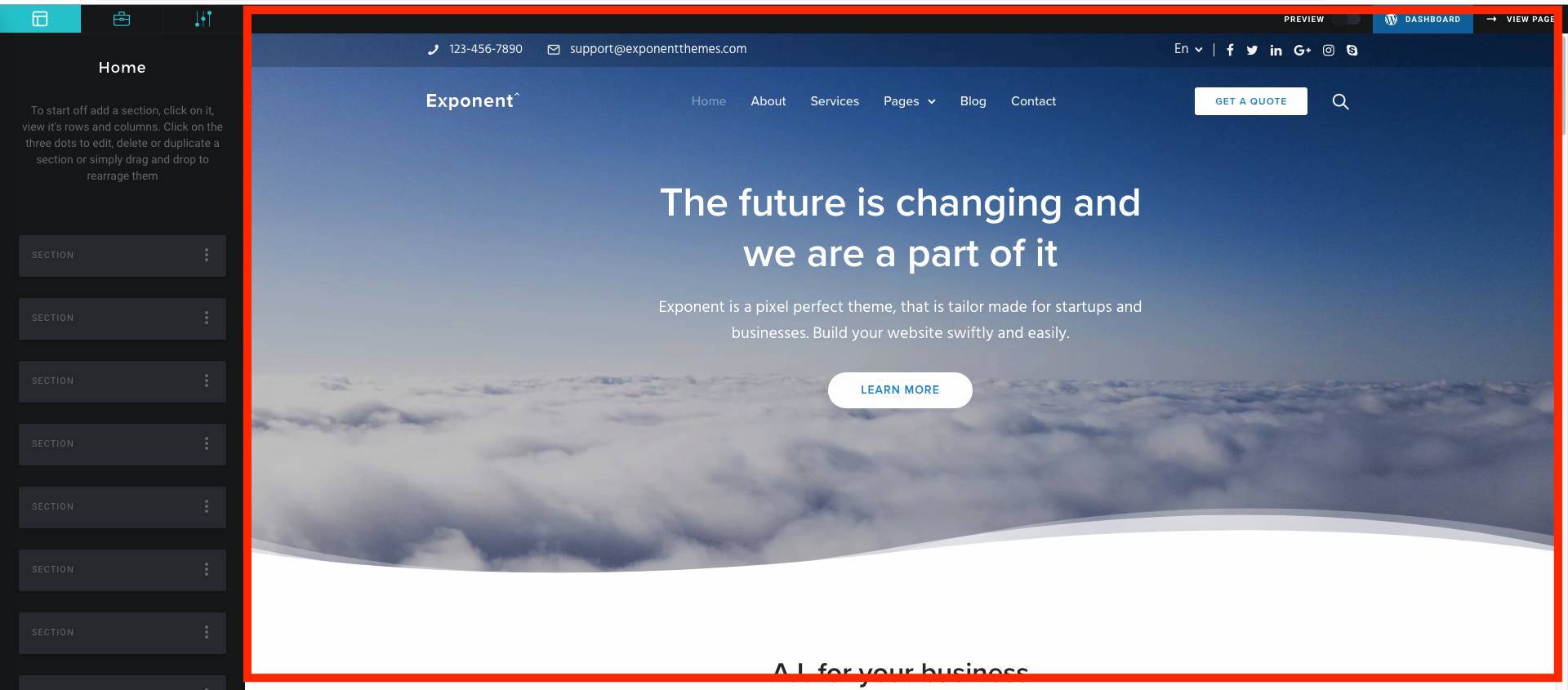
Tatsu Page Builder is divided into two panels, the left panel, right panel and top bar. The left panel contains the tools required to edit the page and the right panel displays the Web Page that is currently being edited.
There are 3 sections in the Left Panel of the Tatsu Page Builder namely the Layout Manager, Modules, Module Editor.
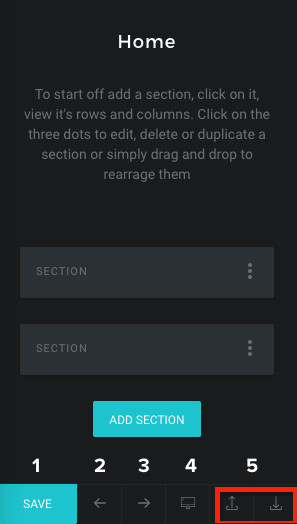
At the bottom of the left panel of the you can find set of buttons such as the save , undo , redo , responsive options , save as template and load template.

The Right Panel is the actual page and this is where you will see the changes as you make modifications to the options in the Left Panel. You can also navigate within modules, create new modules, update and delete modules in the Right panel. The important interactive components of the right panel are the Modules, Contexual Menu and the Observer.

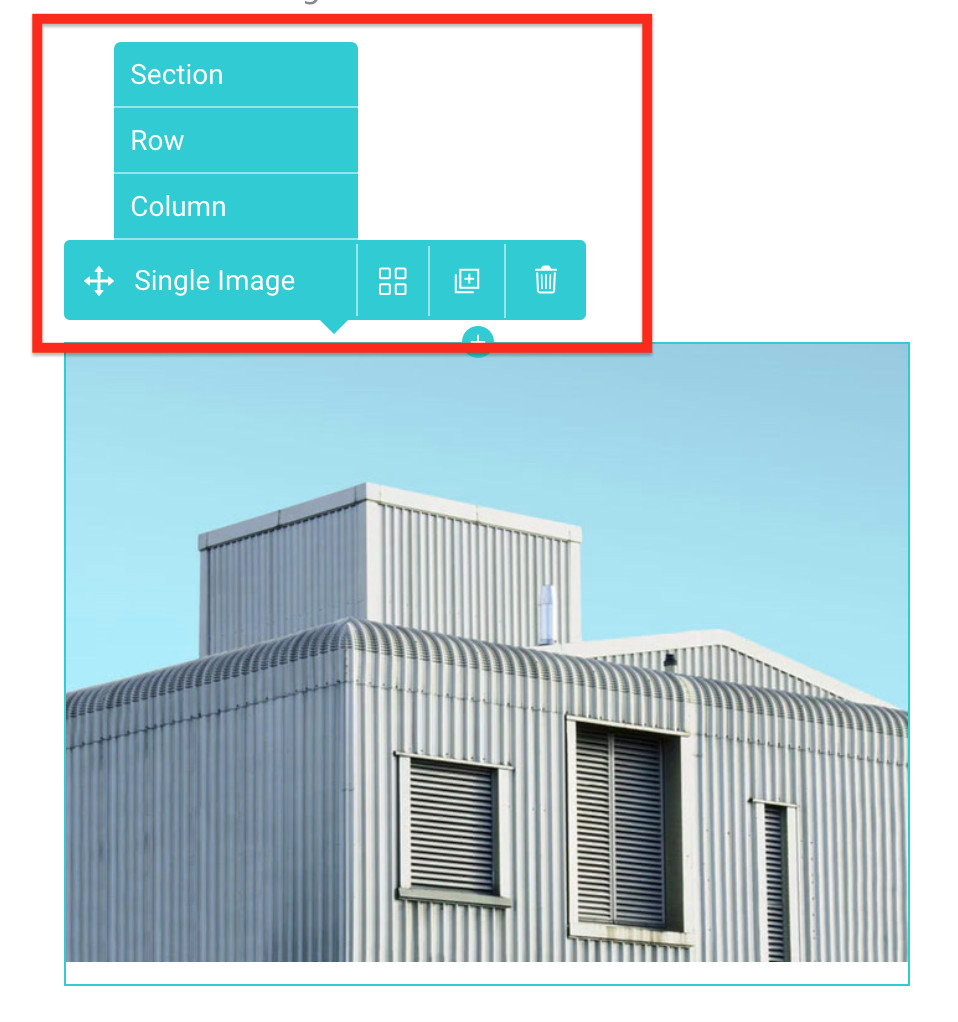
oBSERVER

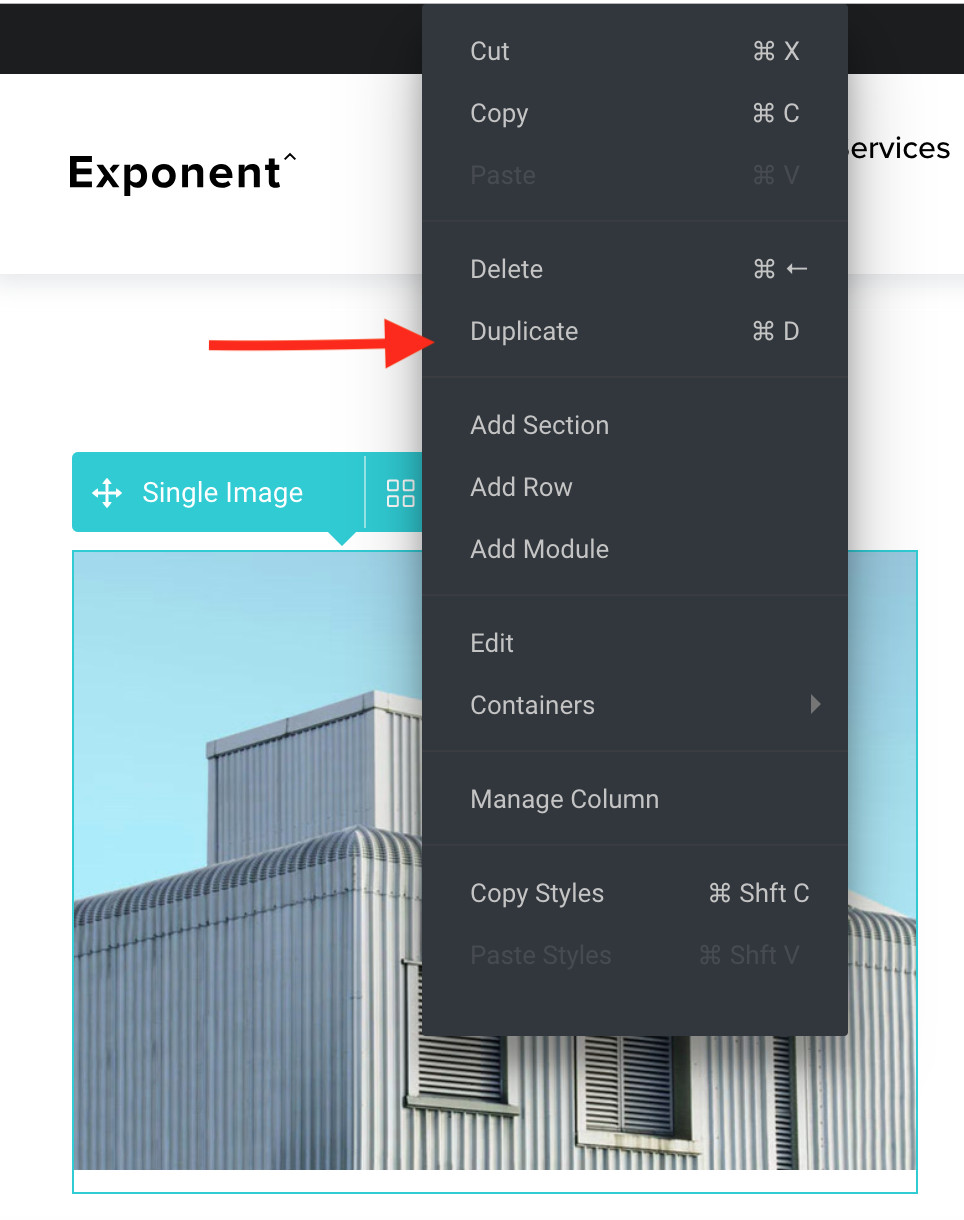
Context Menu