Sections are the topmost components of the page which enclose the rows and columns. This is the first basic thing you add to your page, everything you build starts with a section. Refer this article on Section to know the different options present.
Rows are components that are included inside sections, many numbers of rows can be included in a section. Refer this article on Row to know the different options present.
Columns are the components that are included inside rows, There are many different column types to choose from. A row can be divided into several columns, you can choose your desired column structure and then add your modules to the columns. Refer this article on Column to know the different options present.

Modules are pre-styled content blocks with various options and can be customized according to the requirements of the user. Modules are of two types, single level and multi-level modules. Single level modules are individual modules and can be used independently. We have over 50 modules in Tatsu. The most important modules would be Text Block, Inline Text, Button, Icon, Button Group, Icon Group, Google Maps, Video, Gallery, Shortcode Editor and Single Image module.
These are just the most common modules present in Tatsu. Explore the Module List to get to know the entire list of modules present.
Multi-level modules consist of a group of individual modules of the same type. For example Tabs is a Multi-Level module where each Tab is an Individual Sub Module, which will have the controls necessary for setting the service, while the parent module will have settings that affect the entire service or all individual service such as Timeline Colour.
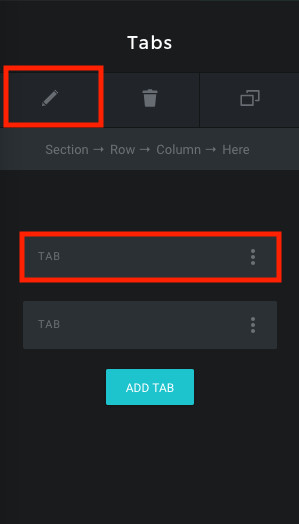
To edit the Setting of the Parent (Tabs) component, click on the “pencil” icon in the top bar and To Edit each of the Tab, click on the resective panel. Below is the list of Multi Level Module present.