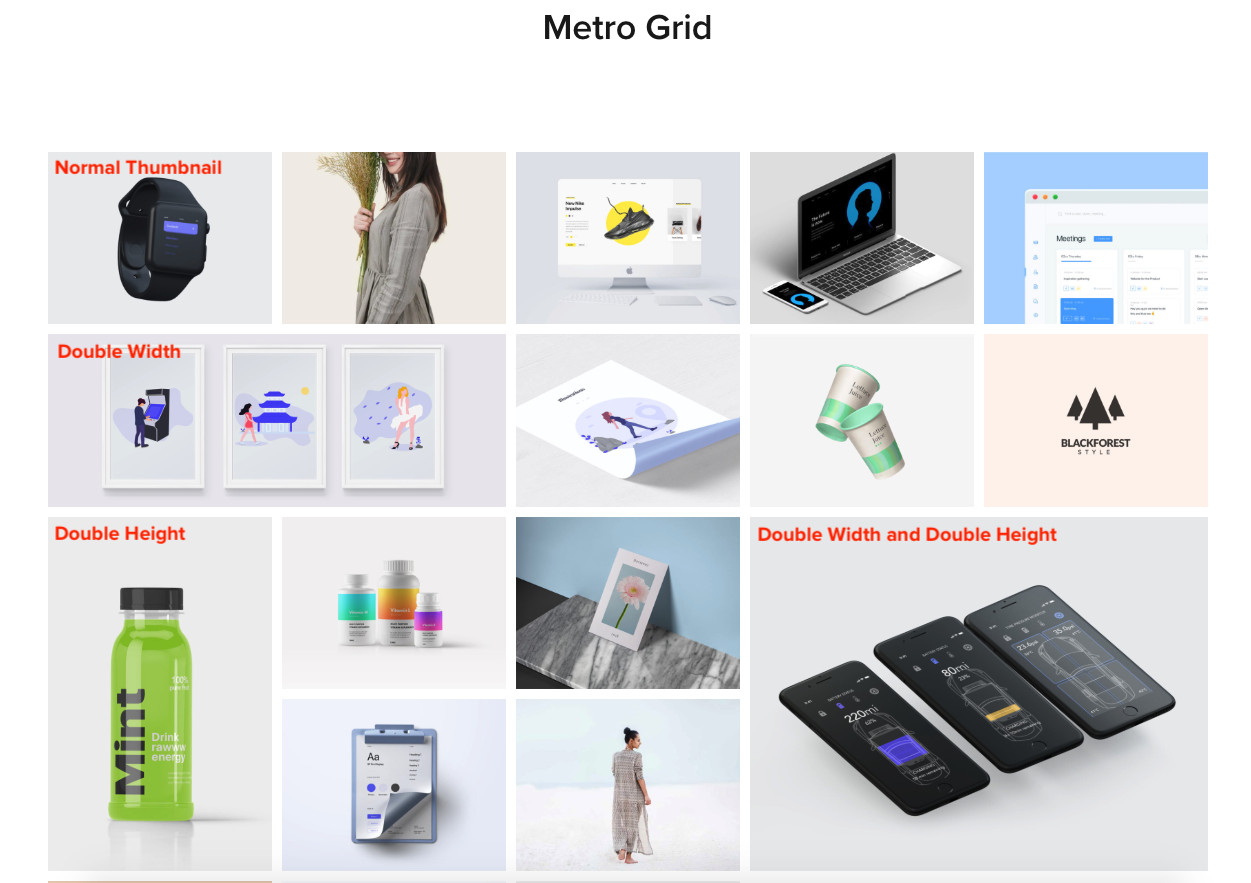
Navigate to PORTFOLIOS > ADD NEW in your wordpress backend and create a new item by setting a Title & Featured Image. The Featured image is what will be used as a thumbnail in the Portfolio Grid. Optionally you can create & assign categories to your portfolio item. Components of a Portfolio Item on the Grid are –

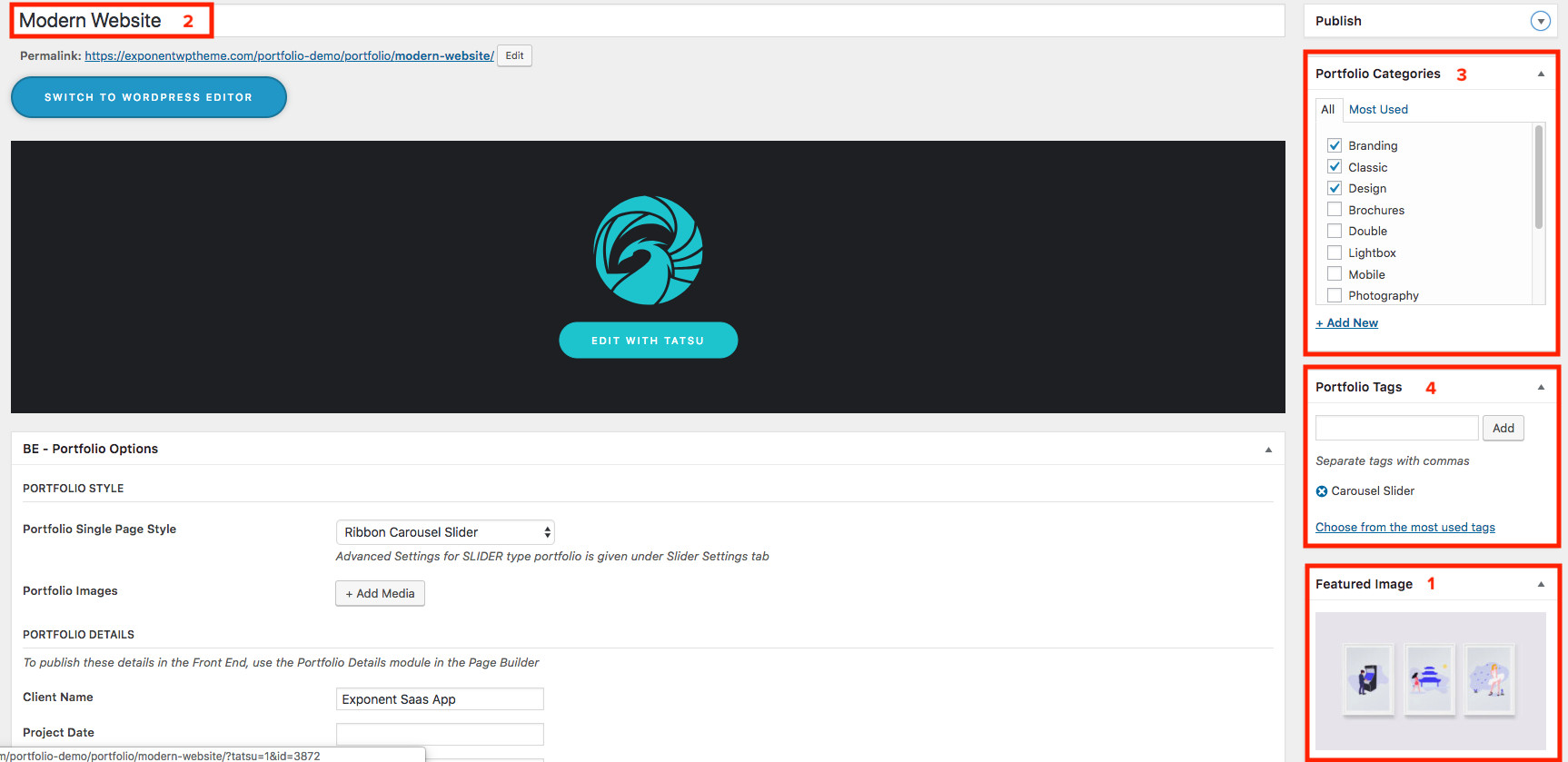
PORTFOLIO ELEMENTS – BACKEND

PORTFOLIO ELEMENTS – FRONTEND
Additional settings for the Featured Image that will appear in the Portfolio Grid can be set up in the BE – Portfolio Options metabox. The settings will be present under Portfolio Grid – Thumbnail Settings Tab.

The option to set the Overlay Color, Overlay Opacity, Portfolio Title Color and Category Color is present in the Portfolio Module in Page Builder, which will be applied IN common to all the Images in the Grid. If you wish to set different colors for each of the image in your Grid, you can use the options above. This can be ignored otherwise.