Exponent has been built for speed and has a number of performance optimisations built in. In this article you can learn about the practices we have employed, the in-built performance settings and finally the steps that you need to take to enhance your website’s speed.
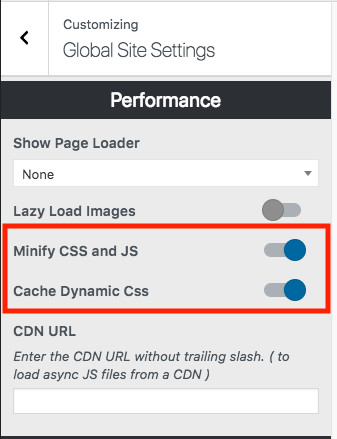
Exponent, Tatsu & other plugins created by us, use a proprietary script called Asyncloader, which lets us load javascript plugins asynchronously and on demand, that is they are loaded if and only when they are needed in a page. This means that only the scripts that are absolutely required are loaded initially and other dependency scripts are loaded based on their usage in a page. For example, if you don’t use Google Maps in your Page, the maps API is never loaded on to the page. If you don’t use a Gallery in a page, none of the scripts required to power this are loaded. This helps us pack a lot of functionality into the theme and page builder, without worrying about bulk. Such scripts that are loaded on demand, are loaded asynchronously, meaning they are loaded in parallel and do not block the loading of the rest of the resources in the page. Traditionally scripts are loaded synchronously, meaning, until a file is loaded, the browser does not render anything or load other files. This slows down the rendering of the whole page. What themes usually do is pack all the dependencies in one big file and then load them in each page whether your site or page uses that particular script. But in order to optimise the delivery of scripts we pack them as separate files. Some site optimisation tools would recommend you to combine your scripts into fewer files, but its not a universal rule and you just don’t have to worry about files that are loaded asynchronously as that’s how Google recommends you to load all scripts. Our scripts have also been coded in a modular fashion that has helped us reuse them across the theme & plugins. By default unminified versions of javascript files are loaded. While this is useful for debugging issues during development, when you are ready to deploy your site, please use the setting under APPEARANCE > CUSTOMIZE > GLOBAL SITE LAYOUT SETTINGS > PERFORMANCE panel and turn ON the Load Minified JS Files option.
We have crafted our code in such a way that we have been able to pack a lot of features and layout options with fewer lines of css. This means reduced file size and thus faster load times. Tatsu’s entire css footprint in the front end of your site, which includes the Tatsu Core, Tatsu Header Builder, 50+ Modules & the animation suite, is just 141KB minified. This transforms to just 20KB when gzip compressed. When you compare this to the WP Bakery builder used in other themes, its core css file size is 458KB minified, which comes down to 45Kb when gzip compressed. So our css footprint is over 3x Less when you just compare the minified versions and 2x less even in the compressed versions. By default unminified versions of css files are loaded. While this is useful for debugging issues during development, when you are ready to deploy your site, please go to APPEARANCE > CUSTOMIZE > GLOBAL SITE LAYOUT SETTINGS > PERFORMANCE panel and turn ON the Load Minified CSS Files option.

Almost all the images that are published in a page via Exponent & Tatsu can be lazy loaded. Right from Background Images, to Individual Images, Blog & Shop Images, Portfolios & Galleries, you can lazy load them in order improve the initial load speed. In layman terms, your images are loaded only when a user scrolls close to it. So if you have a long page with a lot of images, you do not have to worry about your visitors waiting for the entire page to load before being able to browse. Only images in the user’s viewport are loaded initially while the rest are loaded and revealed smoothly using a fade animation only the user scrolls just near its position in the page. This saves you bandwidth and offers a smooth & slick experience for your website’s visitors.
Even though Exponent helps you build an optimised website out of the box in terms of code, there are a number of things that you have to do at your end to make sure your website loads fast, as the content you create is going to add to the bulk of the page’s file size. Here is what you can do.