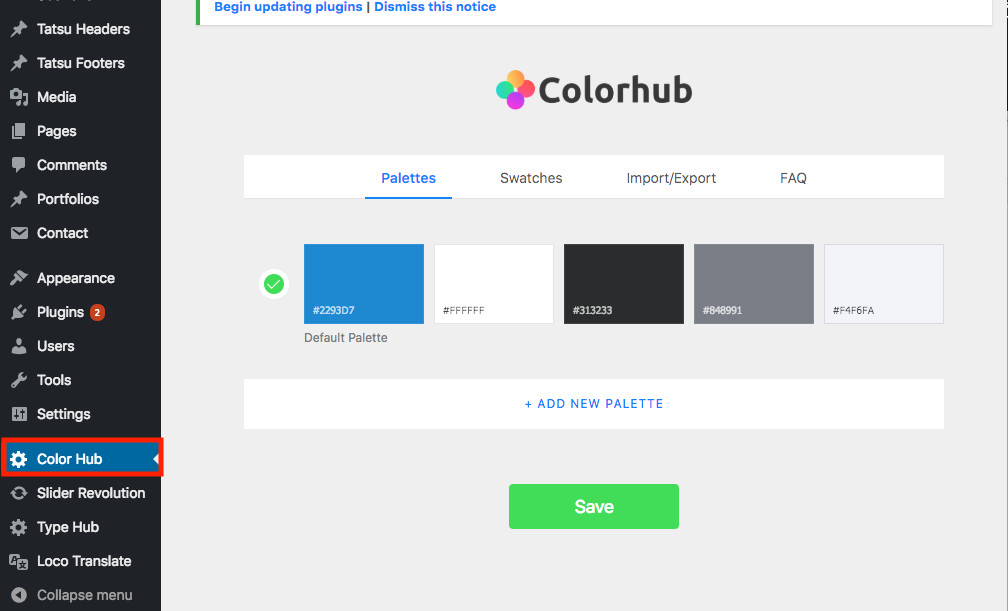
Colorhub plugin is used to manage the Colors used across the site. Colorhub organises the colors into Palettes and Swatches.

A Palette is a group of five colors, that define the overall color scheme of your website. The first color of the palette is the main accent color ( ex: button background color ), while the second one is the complimentary color ( ex button text color, when the background is the accent color ). The rest can be used for Title’s, Body Text, Secondary backgrounds etc. Palettes allow you to experiment with different color combinations, until you find the right tone for your website. When you build pages using Tatsu, you have to choose from the one of colors from the currently active palette. The next time you change a palette color or the entire palette, your changes will reflect across your website.
Swatches are just references to your favourite colors. Think of them as colors with Names instead of color codes. Save the colours that you are likely to use across your website as swatches and choose them directly from our Tatsu Page Builder. No need to remember or copy / paste color codes any longer. And then next time you change your mind and decide to use a different color shade, you just have to edit the Swatch here, instead of editing each of your pages.
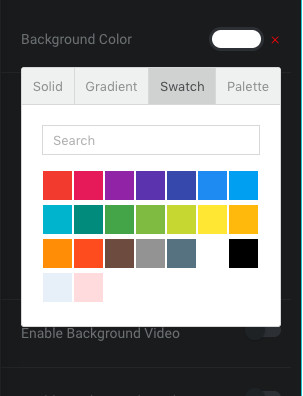
The Colorhub data is well integrated within Tatsu. i.e the colors that you set as Swatches and Palettes are also available for your modules in TATSU. You will find the Swatch and Palette tab in the Color Picker.