On your WordPress Dashboard, add a new Page by navigating to PAGES > ADD NEW. Give the page a Name and Publish it.
Upon publishing the page, click on the Edit with Tatsu button at the top of the page. A page that is constructed already with TATSU, can be directly edited by clicking on the Edit with Tatsu link in the admin bar
If you have clicked the Edit with Tatsu button, prior to publishing the page, the Page will be saved with a name based on the Post ID generate by WordPress.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
When a new page is created and edited with TATSU, it will preloaded with one Empty Section. You can either load this section with an preset templates, or starting building the page using Tatsu Module.
Your page will basically comprise of a set of Sections that hold the Row, Column and Modules within it.
Any change you make will be reflected on the respective section in the Right panel. You can change the Background Color, Image, Padding etc. All the settings of a Section are explained in detail in this article on Section.
1. Using Right Panel –
To edit an existing Section, simply click on the Section in the RIght Panel. The List of settings will be displyed on the Left Panel.
3. Using the Observer –
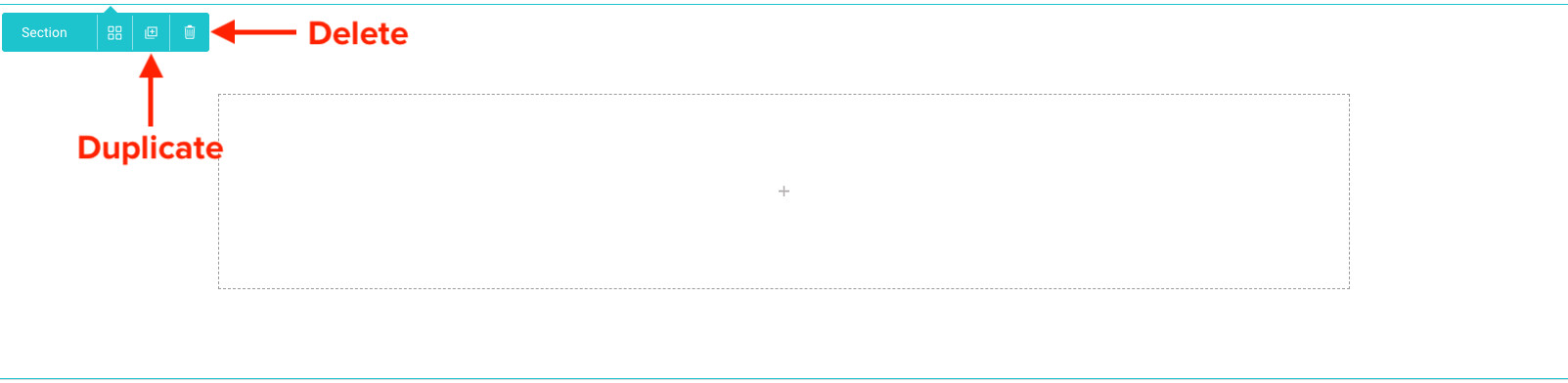
Click on an existing Section in the right panel and you will be able to see the Observer popup at the top right corner. Click on the Delete Icon here to delete the Section.

To rearrange a Section, naviate to the Layout Manger in the Left Panel. Drag the Section panel and Drop at the desired Location. The right panel will automatically scroll to the new location of the section.
A Section can hold multiple Rows. Rows contain the Columns. Rows are by default wrapped to the width of the container. However, you have option to enable Full Width option on a specific Row.
3. From Right Panel –
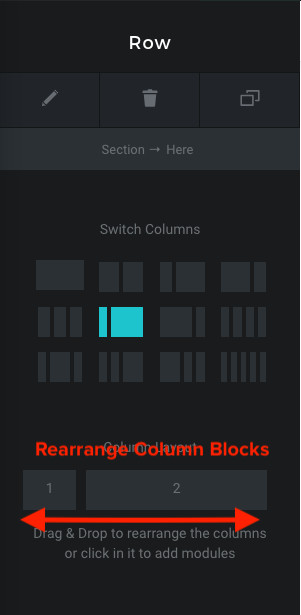
Simply click on the Row in the Right Panel. The List of settings will be displyed on the Left Panel.
Note –
Demarcating a Row may be difficult and hence we recommend using one of the above 2 methods to edit a Row.
3. FROM CONTEXT MENU –
Right Click on an existing Row to use the Delete option in the Context Menu to delete the Row.
Note –
Demarcating a Row may be difficult and hence we recommend using one of the above 2 methods to edit a Row.
3. FROM CONTEXT MENU –
Right Click on an existing Row to use the Duplicate option in the Context Menu to delete the Row.
Note –
Demarcating a Row may be difficult and hence we recommend using one of the above 2 methods to edit a Row.
To rearrange a Row, naviate to the Layout Manger in the Left Panel. Open the Section that contains the Row and Drag the Row panel and Drop at the desired Location. You can also drop Row from one Section to a different one. The right panel will automatically scroll to the new location of the section.
A row can have one or more columns. Columns will house the Modules.
1. From Right Panel –
To edit an existing Column, simply click on the Column in the RIght Panel. The List of settings will be displyed on the Left Panel.
3. FROM CONTEXT MENU –
Right Click on the respective Column and click on the Edit option in the Context Menu.
The Columns can be rearranged using the Column’s Layout Manager. You can navigate to the Column’s Layout Manager in the following ways.

Modules are present within a Column. Columns can have any number of modules. The Modules are added one below the other within a Column.
Click on the respective module on the Right panel. The editor fields of the module will open up on the Left Panel. Any change you make will be visible on the Right panel.
Below are various methods in which you can delete a Module.
Below are various methods in which you can duplicate a Module.
Below are various methods in which you can duplicate a Module.
1. Right Panel –
Clicking on the module in the Left Panel, will open the Observer. Click on the Drag Handle in the Observer and to Drop the Module within a different Column, Row or Section. While dragging a module, a Blue border will be visible on all possible Drop Targets as you move.
2. Left panel –
Click on the respective Module. Use the Layout icon in the Left Panel (above the editor fields) to view Layout Manager. The modules can be rearranged here. However, using this option the Modules can only be rearranged within a column.
The basic styling of Modules and the Building Blocks are inherently responsive. Over and above that, we have provided finer controls to further make all the modules in yours pages look appropriate in all the screen sizes. With Tatsu, you can optimise the layouts of your pages across all devices. Read this article to know more on how to use the Responsive Settings.
We have provided advanced controls in Tatsu, like keyboard Shortcuts, Multi Select CRUD operations for power users, who build huge pages more frequently. Read the articles below on Advanced Settings for more information on how to use these controls. –